In recent years, there have been many debates about “design unicorns” – those mystical creatures who have proficiencies in design, UX/UI and coding. Critics of the concept argue that it leads to a jack of all trades, master of none situation, in which a core skill set is diluted to the extent that it loses its value. In line with this mode of thought, all sorts of pedantic job titles emerged: UX designer, UI designer, graphic designer… with little expectation that these roles would intersect with developer work.
The thing is, web development is an amorphous beast with a voracious appetite for innovation, and the line between developers and designers is briskly starting to blur. Gone are the days when designers would hand over static mock-ups and anxiously wait for developers to produce pixel-perfect reproductions (with the latter cursing designs that were a nightmare to implement.
Progressive companies encourage collaboration between designers and developers from the outset of a project. After all, we’re both problem solvers at heart. Accordingly, skills and ideas are cross-pollinated, team communication improves and better products are developed. Developers and designers working more closely together is the new norm, so the notion of boxing ourselves into roles seems terribly impractical and myopic. Technology evolves and it stands to reason that our jobs should too. As part of this evolution, we’ve seen the rise of the full-stack developer – a developer who has expertise in both the front-end and back-end (i.e. all layers in software development). Similarly, the full-stack designer is fast becoming an equally sought-after role, bringing with it a dizzying array of possibilities for tech-savvy creatives.
What is full-stack design?
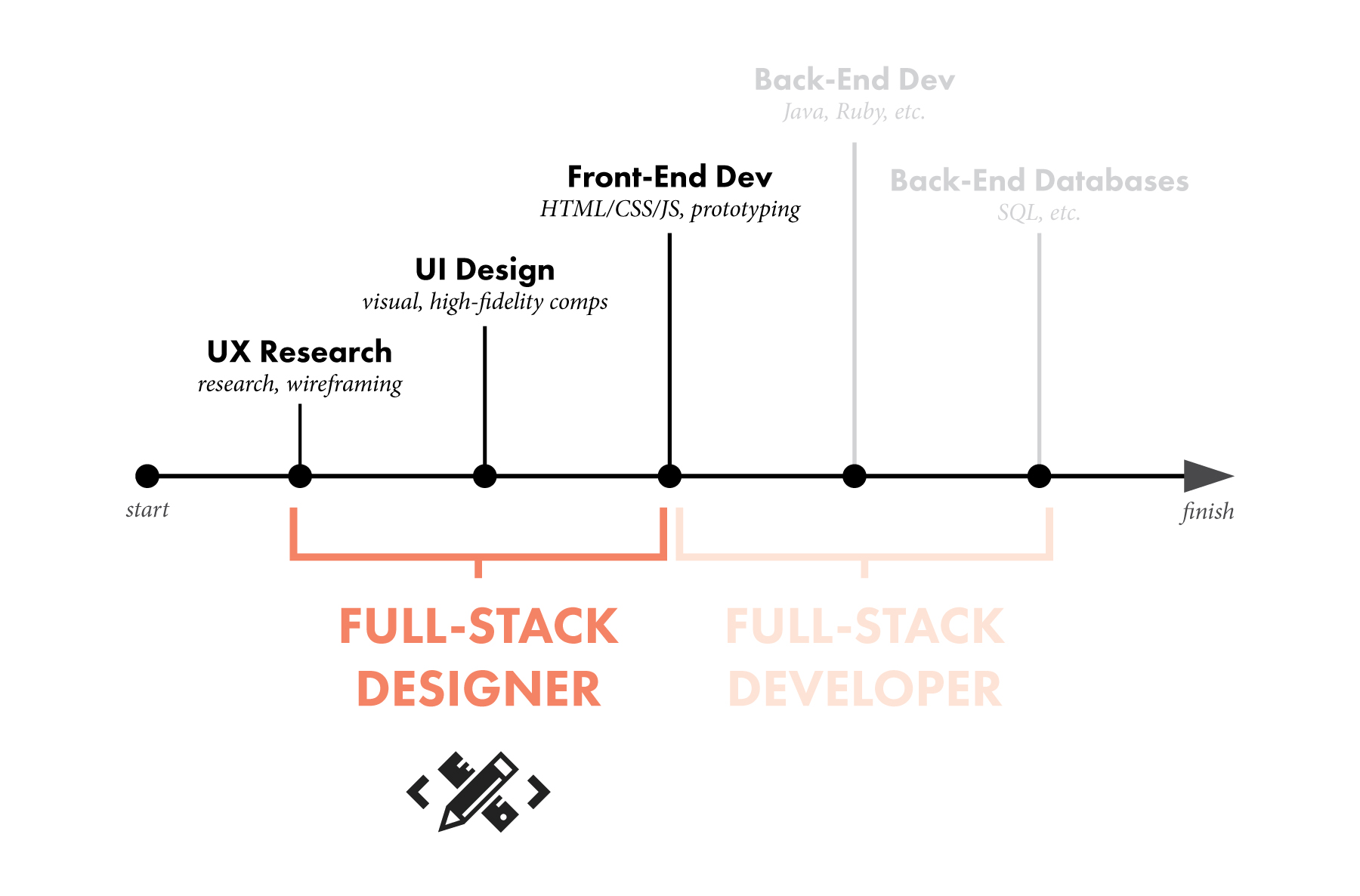
Simply put, a full-stack designer has a holistic and cross-disciplinary skill set that includes, most notably, a proficiency in design and coding. The implications are that the designer can be involved from the planning and conceptualization of a project, right through to the UX, UI and front-end development. Their role may vary at any point, from crafting wireframes and implementing CSS/SASS to producing content and graphic assets.

Image source: Flat Iron School
Full-stack designers are something of a missing link in the lifespan of a project, bridging the infamous divide between developers and designers. Their design sensibilities and understanding of the development process is invaluable in crafting work that is both aesthetically pleasing and sensitive to the limitations and parameters of development work.
Some argue that being a generalist risks spreading oneself thin and taking too broad an approach. The thing is, “full stack” does not imply that one must be an expert at everything and do the jobs of four people. It rather implies that a developer or designer has an expansive skillset that makes them integral to every step of the development process.
Possessing and applying multiple skills is a skill in itself. A talented chef knows the glorious alchemy of combining the right ingredients, quantities and cooking techniques to produce an exceptional dish. Similarly, all sorts of skills punctuate the working life of a full-stack designer: interactive prototypes, frontend styling, wireframes, logo designs, copywriting, project management… each project brings a chance to customise your skills for the task at hand.
Why full-stack design makes sense
It saves you time
Designers who code – and make the effort to understand their team’s tech stack – invariably produce better designs that are more realistic to implement. This saves time, maintains consistency and reduces painfully tedious feedback loops. Having a full-stack designer on board also helps teams to keep an eye on the big picture. As Trevor Gerring puts it, “full stack designers can employ UX design, design patterns, critical thinking, unique techniques, and tools to complete a project. The result then is a systematic, cohesive product.”
Businesses get more value
At any point in a project, a full-stack designer is equipped to give input and pitch in. This is particularly helpful when a team is under pressure. Developer too busy to troubleshoot the navbar on tablet view? Marketing department asking for a custom mailer template design? Client needs ten SVG icons in a pinch? Do not fret, a full-stack designer has your back.
It breaks down silos
Silos form in the absence of collaboration, communication, and company-wide visibility. This is particularly troublesome in an Agile environment which inherently relies on communication to function effectively. The very nature of full-stack design entails wearing several hats and working with different team members at any given time. This consistent level of involvement will undoubtedly prevent dreaded silos from forming.
More opportunities may arise
One of the most exciting (and daunting) aspects of IT is how much there is to learn. Full-stack designers must embrace the ever-present opportunity to learn more technologies – not necessarily to become experts, but rather to hone a unique collective of knowledge that morphs into a powerpack of skills. Exploring the boundless realms of IT will help you grow an interesting career, and become highly employable.
The challenges of full-stack design
It takes time to learn
Becoming a full-stack designer is quite the process. Maturing into a competent, confident designer is a vast undertaking in itself – developing a trained eye for aesthetics takes time and experience – even more so with developing UX and UI skills and mastery of the relevant software. Add a meaningful knowledge of HTML, CSS/SASS and Javascript, and it realistically takes at least five years to level up as “full-stack” (and even then, you’ll probably still wake up at 2AM in a nervous sweat, agonising over your last SASS mixin). You’re in this for the long haul.
Stay on your toes
Technology is in perpetual flux and full-stack designers must keep up with developments that affect their skillset, whether in coding, web standards, design trends and more. This is time-consuming and adds another layer of pressure to your career. Occasionally it may feel like you’re never really a full-stack designer, but rather in constant pursuit of becoming one (imposter syndrome, I’m glaring at you). There are no hacks to staying savvy – take time to read, learn and tackle the mental blitz.
Keep your cool
Full-stack design is a juggling act. On most days you’ll have a merry mix of tasks, each requiring different skills and boasting their own deadlines and quirks. I find hopping from one task to the next too quickly tends to be counterproductive, because I lose focus and can’t get in the zone. Develop a good workflow and learn to prioritise, plan and manage expectations (and your sanity).
So, you wanna be a full-stack designer?

Whether you’re an aspiring designer or already work in the industry, start by honing your UX skills and embrace front-end coding. Work with your existing skill set and tackle knowledge gaps – become a sponge for information. Dustin Cartwright from Webdesigner Depot offers good advice: “The best way to pursue education is to always ask yourself what would make you more valuable at what you already do.” This could be anything from learning Javascript to improving your Photoshop prowess. It will help – ahem – a stack.
The following skills and attributes offer a rough guide to full-stack design “qualifications”, but this list is by no means exhaustive:
- Strong skills in HTML5 frameworks
- Strong skills in CSS3 (SASS)
- Strong skills in Javascript and other front-end related technologies
- Strong understanding of design tools (stuff like Adobe Creative Suite, Figma, InVision)
- Be resourceful! Build stuff, break stuff, figure things out. You’ll learn faster and teams will appreciate your initiative.
- Stay humble and curious. Take online courses, pair with a developer or join some interesting Meetups. There are so many ways to keep learning and it’s on you to keep up.
- Don’t limit yourself. Got experience with print, copywriting or animation? Cool – it all melds together to make you more useful and versatile.
The full-stack mindset
Full-stack design is as much about having a varied and traversable skill set as it is about having a sensitivity to the IT environment you’re working in. There are no hard-and-fast rules about what makes the perfect full-stack designer, but what is certain is the value that an adaptable and multi-faceted designer can bring to a team. Part of IT’s appeal to me is that it never stagnates. The scintillating challenges of full-stack design present a slew of exhilarating opportunities, and it’s pretty darn exciting.