Crafting solid HTML is critical in creating sites that conform to best practices and promise better accessibility. While HTML may seem less sexy than other technologies such as snazzy JavaScript or CSS, writing clean markup should be the goal of any web developer worth their salt.
Unfortunately, many sites are still bogged in “div soup”, an apt description for the tendency to wrap far too many HTML elements in divs. This results in HTML that is flooded with markup that’s frustrating to navigate. Even worse, it can cause slower loading times and bloated code that’s harder to maintain.
The root of the issue is that the ubiquitous non-semantic <div> tag denotes a section or division in an HTML document, but it offers no information on what the content is, or its purpose. The excessive use of the div tag creates markup that lacks structure and coherence – a veritable soupy quagmire.
Now, the <div> tag is still useful for styling and certainly has its place. But to create better HTML markup, we should aim to use semantic tags before resorting to the dark temptations of divs.
What are Semantic Tags?
In short, semantic tags help to describe content. This is in contrast to non-semantic elements which have no inherent meaning (like, ahem, a div).
Semantic tags prevent the issue of div soup by distinguishing content, which invariably improves the quality of your markup:
“…In web design, a semantic element is an element that has intrinsic meaning, and conveys that meaning to both the browser and the developer.”
(Source: https://webflow.com/blog/html5-semantic-elements-and-webflow-the-essential-guide)
So, instead of using nondescript divs, we have tags that help us to organise our content. Some semantic tags have been around a while, like the <p> paragraph tag or <h1> for first level headings. With HTML5, many more were added to the mix. For example:
- <header> is used as a container for introductory content.
- <article> denotes independent, self-contained content.
- <nav> refers to a set of navigation links.
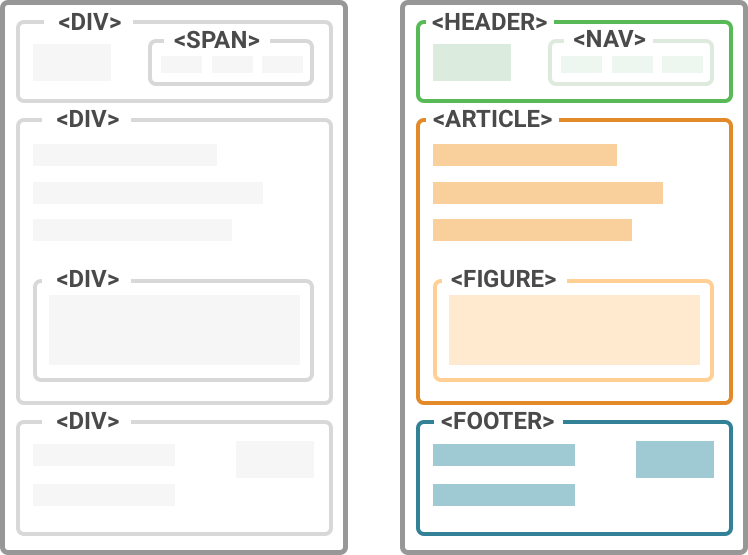
Div Soup Vs a Semantic Layout
Image courtesy of Jungle Disk
Why are Semantic Tags Important?
There are several reasons why both designers and developers can benefit from including these tags:
- Improved accessibility. Semantic tags are machine-readable and help search engines to identify what content is important.
- Better site structure. Exercise more control over your content.
- Smarter styling. Adding HTML semantic tags makes it easy to select similar elements.
- Performance. Some semantic tags achieve visual effects that would normally require CSS or JavaScript.
More Useful Tags
HTML5 has introduced some cool semantic tags, some of which you may not be familiar with. Here are a few of my favourites (for more, check out MDN Web Docs for their comprehensive overview).
1. The <details> tag
This nifty <details> tag creates an interactive toggle that can show or hide additional content. Clicking on the toggle reveals the hidden content.
The HTML:
<details>
<summary>Details</summary>
Here we have some extra information
</details>
The output:
Details
Here we have some extra information
2. The <abbr> tag
The <abbr> tag marks a specific sequence of letters or characters as an acronym. By adding a title to this tag, the acronym is displayed as a tooltip.
The HTML:
<abbr title=” Hyper Text Markup Language”>HTML</abbr> is an acronym.
The output:
HTML is an acronym.
3. The <code> tag
The <code> tag visually differentiates code from the rest of your text. This is particularly helpful in technical writing and tutorials.
Pro tip: Keep things tidy with the <pre> element for bigger chunks of text. This will ensure that multiple lines of code are neatly displayed, rather than the <code> tag’s default display of putting all text on one line.
The HTML:
</pre>
The output:
.class { color: #fff; border-top: 1px solid #000; }4. The <wbr> tag
The <wbr> tag suggests where a line break should occur, at the discretion of your browser. This is helpful if you have a very long word and would like to control how it should break when the browser resizes.
The HTML:
<span>Are you familiar with the concept of antidisestablish<wbr>mentarianism?</span>
The output (resize your browser to view the break):
Are you familiar with the concept of antidisestablish