Front-end development in a nutshell
First things first, let’s establish what is meant by “front-end”.
As Max Pekarsky succinctly puts it:
“A front-end is the presentation layer of your application. It’s often described as all the stuff the user sees, but more generally, it’s any code that’s responsible for efficiently displaying data to the user. So, the front-end includes building intuitive and pleasant interfaces, as well as efficiently storing, presenting, and updating data received from the back end or API.”
That may sound like a mouthful, but essentially, the front-end of a website or app is everything with which you customer interacts.
What makes a designer and a front-end developer?
I’ve heard front-end being referred to as “prettying things up”. Sigh. The reality is that the front-end is far more than slapping some styling on the back-end and… poof! An aesthetically pleasing and intuitive interface emerges that magically works across all browsers and platforms.
The nitty gritty of front-end development
So, what exactly makes front-end work so complex? Firstly, the holy trinity of front-end development includes a sound knowledge of HTML, CSS, and Javascript – AKA the scaffolding of your front-end. Some developers may sniff at HTML and CSS, perhaps because they lack the logic of backend code, or because they are the first building blocks of online development. The thing is, well structured CSS and HTML is important for a project’s long-term maintainability.
In addition, the rise of CSS preprocessors like SASS or LESS has made styling a lot more sophisticated, complete with loops, If/Else Statements and more. This ain’t just about choosing a hex colour for your website’s footer anymore! On top of this, a familiarity with front-end frameworks is essential, most notably Bootstrap, Materialize and Foundation, and Javascript frameworks like Angular, React, Vue.js and Aurelia.
Secondly, front-end developers must create a seamless user experience. This requires intensive cross-browser testing, crafting best practice markup and rigorously debugging it. Better front-end development = better code, which helps to avoid dreaded issues such as div soup and code spaghetti.
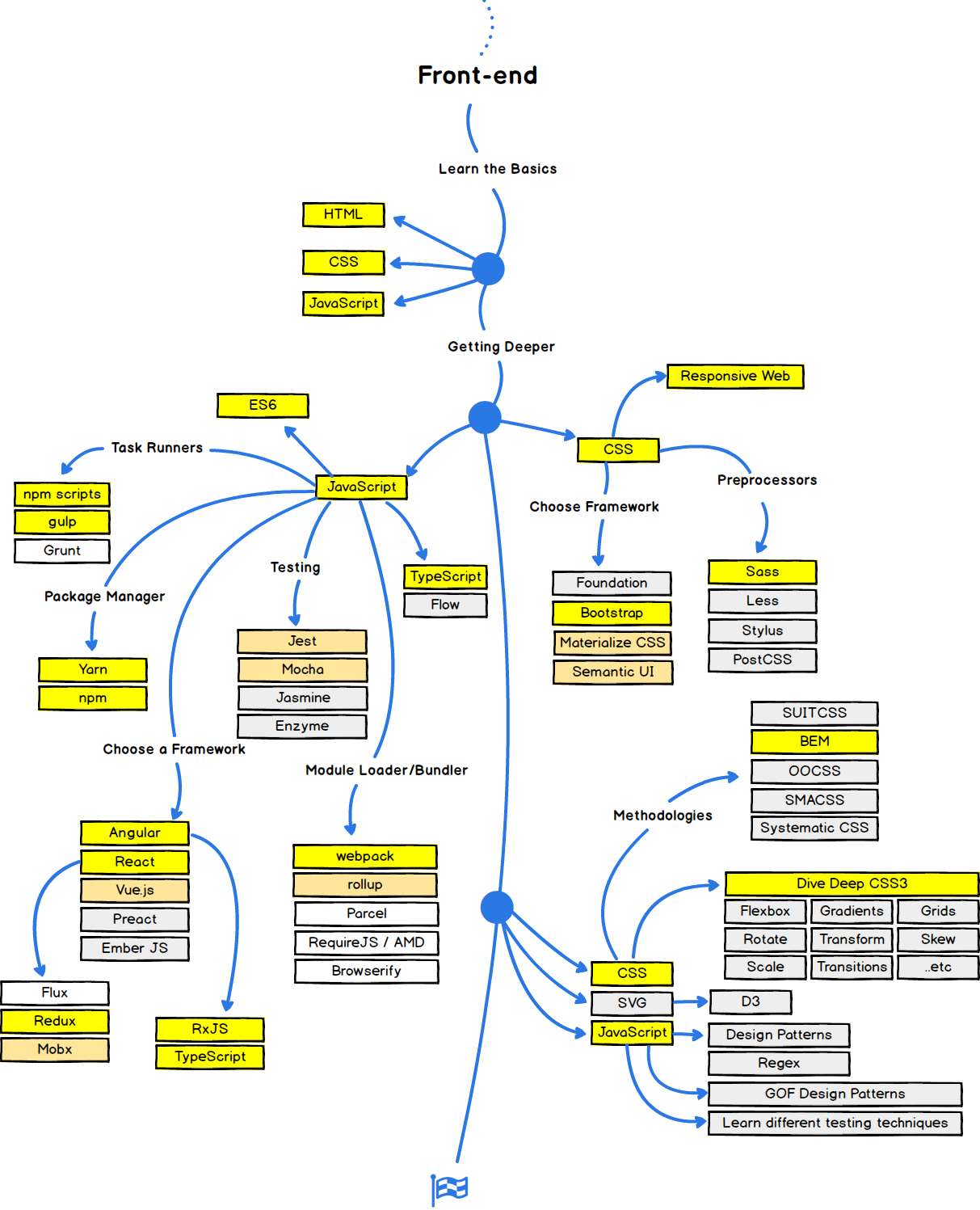
This infographic nails how complex front-end development can become:
Source: https://roadmap.sh/frontend
What about the design aspect?
Front-end developers work closely with UI/UX designers to bring a concept to life. These creatives should, ideally, have a grasp of HTML, CSS and JavasScript, but their main focus lies in a few areas:
- A flair for UI/UX. What do audiences want and how can they access it with ease? How will an application work on desktop and mobile?
- An understanding of the fundamentals of good design. This includes an in-depth knowledge of design theory, typography, grid systems, layouts and colour theory.
- Wireframing screens for websites or apps to create a blueprint of the interface. Commonly used software includes XD, Balsamiq, Sketch or Figma.
- Prototyping to allow designers to test functionality.
- Creating eye-catching graphic elements with design programmes such as PhotoShop and Illustrator.
- Keeping up to speed with design trends while still being rooted in practicality.
Some front-end developers may have an aptitude for design, just as some designers may foster tech knowledge. Either way, both roles require the ability to grasp both technical expertise and design skills.
Why front-end is critical for marketing
A person’s first impression of your app or website is an enormously powerful moment. A good impression hinges on the success of a visually appealing, fast-loading and intuitive user experience. Neglect that moment (or really, neglect investing in front-end development), and you may lose a prospective client. Furthermore, Google records and ranks user reactions to sites found from their searches, so keeping your audience engaged with your site is directly linked to its visibility in searches.
A great website or app should capture the essence of your brand, enforcing your corporate identity and showcasing your products and offerings. Your target market should immediately feel like they’ve come to the right place.
The design must intrinsically be crafted with intuitive UI and UX, helping customers to navigate the website or app as easily as possible. Make sure your site looks great on major browsers and devices (desktops, tablets and mobile). These factors will help your site to pack a punch and make a meaningful impact.
Various factors may cause customers to lose trust in your brand, such as slow responsiveness, poor accessibility and unappealing design elements. Solid functionally is core to engaging and retaining customers.
Don’t favour back-end over front-end
It goes without saying that the back-end is the powerhouse that keeps your product running behind the scenes. Databases, scripting, system architecture (and much more) combine to communicate the database information to the browser. Back-end developers do a variety of tasks, such as writing APIs, crafting code to interact with a database, creating libraries, working on business processes and data architecture, to name but a few. Yes, back-end is a big deal!
That said, web standards have advanced tremendously in recent years and users (and Google) have a much higher expectation of what websites and apps should deliver. This is where front-end takes centre stage. Front-end has jokingly been compared to voodoo because there are so many variables to juggle: browser compatibility quirks, ever-changing tools and standards and managing feedback from a bunch of people. It’s a cauldron of considerations and complexities to create and implement workable designs into rich, responsive applications.
Front and back-end roles undoubtedly each have their own challenges. It doesn’t help to favour one side over the other – this leads to polarisation and a lack of synergy between teams. Rather, the roles of front and back-end teams should intersect in the interests of building intuitive, high-performance systems. Getting started on a project? Bring in your front-end team from the outset. They will enjoy a greater understanding of technical constraints and how these could affect the front-end design, which ultimately results in modelling the UX to best represent the data.
In conclusion
I’ve heard an analogy that, if your app were a house, back-end developers build the foundations, walls, plumbing, etc. while the front-end devs do the decor. I find this comparison rather infuriating, because a poorly built space can’t be saved by the furnishings. Back-end and front-end must work together to create a product that is a pleasure to look at and use. In essence, “neither works without the other—you need the back-end to make the front-end work, and you need the front-end so people can actually access and interact with the website.”1
Steve Jobs famously observed that “design is not just what it looks like and how it feels. Design is how it works.” Front-end IS about how things work for your customer. No matter how efficient and streamlined the backend is, an application is redundant if it doesn’t work for the user, much to your competitor’s glee.
TLDR: Front-end is crucial in crafting products that clients want to use and buy. Both back-end and front-end teams deserve the same level of attention and respect, and would do well to work closely together from the outset of a project.